How to remove "Powered by Ghost"
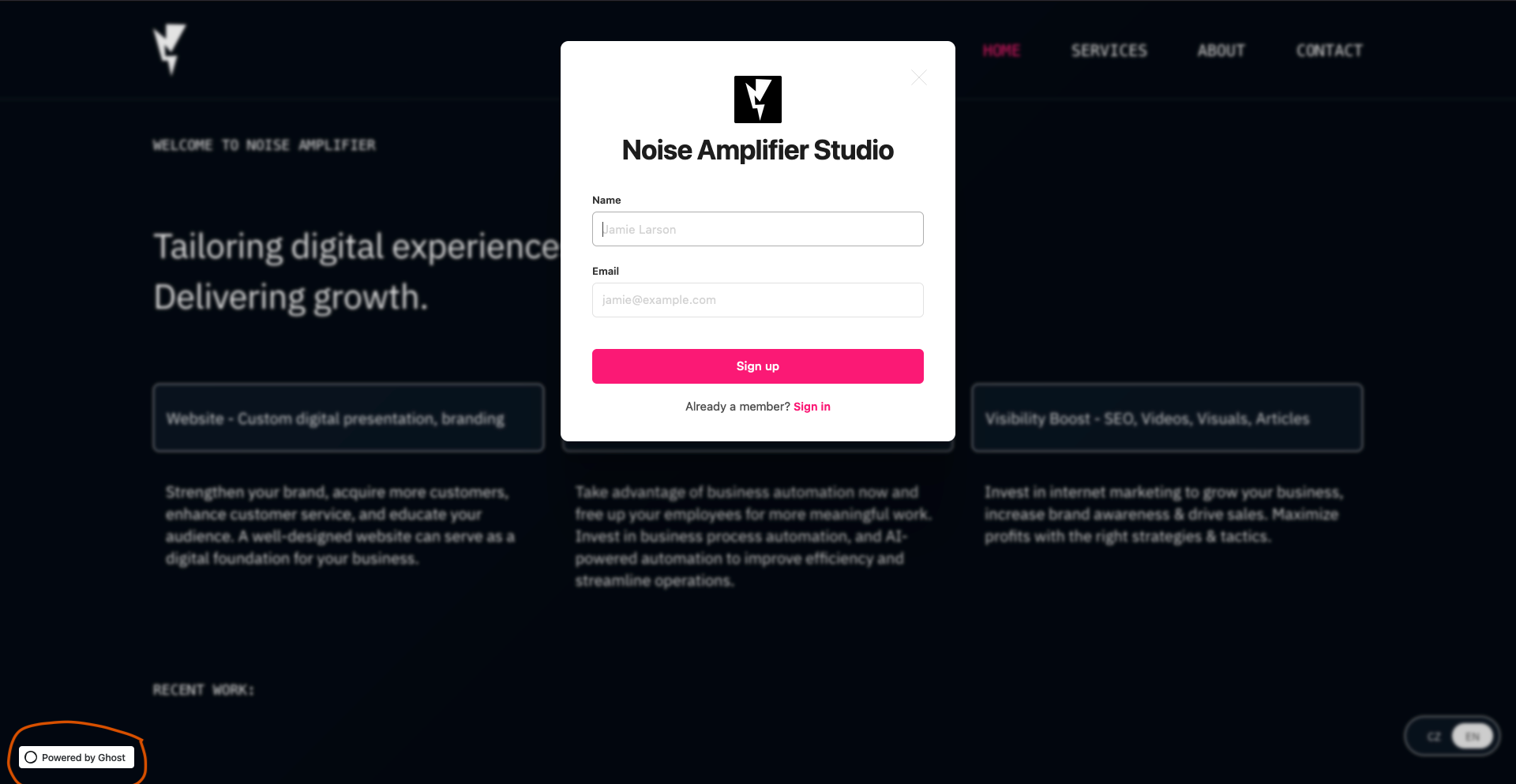
Straightforward code solution that allows you to remove the "powered by Ghost" label located in the bottom-left corner of your portal's sign-up and sign-in forms.
One common request from customers is the removal of Ghost CMS branding from their Ghost websites. In this article, we will guide you through a straightforward code solution that allows you to remove the "powered by Ghost" label located in the bottom-left corner of your portal's sign-up and sign-in forms.

Removing this particular element can be quite challenging. While many people assume that a CSS rule can provide a solution, the truth is that the only effective method is through injecting a small JavaScript code into our instances.
Why do we need Javascript?
Ghost CMS employs its own solution, called "Portal", to manage user sign-ins and sign-ups. The Portal feature utilizes external code that dynamically loads into the website after the page has loaded. Moreover, the sign-up and sign-in forms are displayed within an iframe element, which is dynamically inserted into the page. As a result, a clever approach is required to detect the presence of specific elements on the page and navigate the structure of the iframe to locate and remove the branding element.
Javascript code solution
<script>
window.addEventListener('load', ()=>{
let ghostPortal = document.getElementById('ghost-portal-root');
let ghostPortalWrapper = null;
let ghostPoweredFinder = null;
const findandRemoveGhostPowered = () => {
let ghostPowered = ghostPortalWrapper.firstChild.contentDocument.body.querySelector('.gh-portal-powered');
if(ghostPowered != null){
ghostPowered.style.display = 'none';
clearInterval(ghostPoweredFinder);
}
}
let portalObserver = new MutationObserver((mutations)=> {
mutations.forEach((mutation) => {
if(mutation.addedNodes[0]?.nodeName === 'DIV'){
ghostPortalWrapper = mutation.addedNodes[0];
ghostPoweredFinder = setInterval(findandRemoveGhostPowered, 50);
}
});
});
portalObserver.observe(ghostPortal, {
attributes: false,
characterData: true,
childList: true,
subtree: true,
attributeOldValue: false,
characterDataOldValue: true
})
})
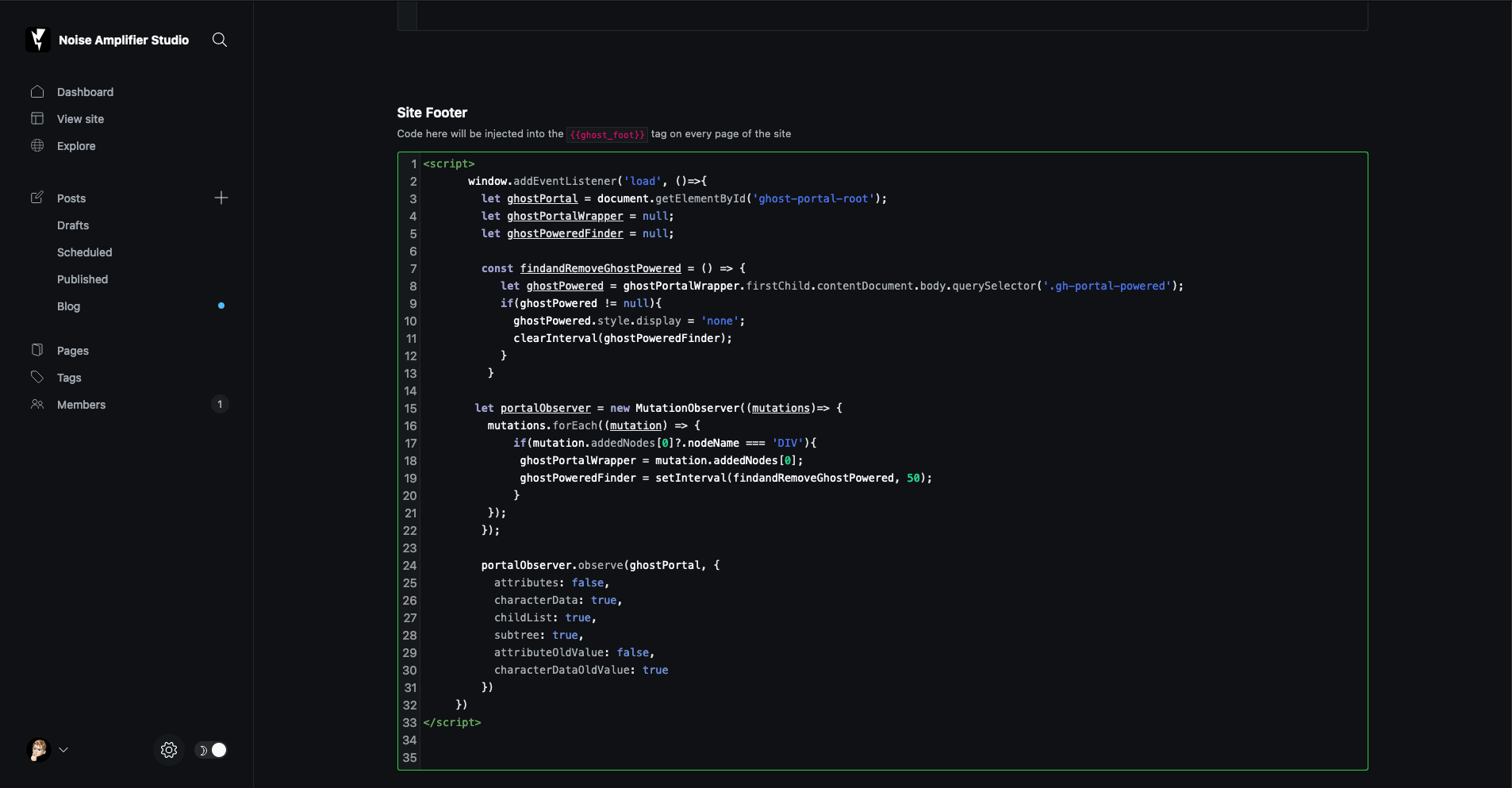
</script>Now copy code above and inject it inside your Ghost admin globally. Sign-in into your instance and go into settings.

In the "Code injection" setup copy code into "Site Footer", save the changes and you are done!

In this brief article, we have addressed a minor cosmetic issue on your Ghost website. While Ghost is an incredible modern platform, there are instances where we may need to find workarounds to tailor it to our specific requirements.
If you are in search of skilled Ghost theme developers, feel free to reach out to us. We would be delighted to discuss your Ghost development projects and provide the assistance you need.